How To Make An Animation In Python
Animations with Matplotlib
Using the matplotlib library to create some interesting animations.

Animations are an interesting way of demonstrating a phenomenon. Nosotros as humans are e'er enthralled by blithe and interactive charts rather than the static ones. Animations brand fifty-fifty more sense when depicting time-series information like stock prices over the years, climate change over the past decade, seasonalities and trends since we tin can then encounter how a item parameter behaves with time.
The above image is a simulation of Rain and has been accomplished with Matplotlib library which is fondly known as the grandfather of python visualization packages. Matplotlib simulates raindrops on a surface by animative the scale and opacity of 50 scatter points. Today Python boasts of a large number of powerful visualization tools like Plotly, Bokeh, Altair to proper name a few. These libraries are able to achieve state of the fine art animations and interactiveness. Nevertheless, the aim of this article is to highlight one attribute of this library which isn't explored much and that is Animations and we are going to wait at some of the ways of doing that.
Overview
Matplotlib is a Python 2nd plotting library and too the most popular one. Most of the people commencement their Data Visualisation journey with Matplotlib. One can generate plots, histograms, power spectra, bar charts, error charts, scatterplots, etc hands with matplotlib. Information technology also integrates seamlessly with libraries like Pandas and Seaborn to create even more sophisticated visualizations.
Some of the nice features of matplotlib are:
- It is designed like MATLAB hence switching betwixt the ii is fairly easy.
- Comprises of a lot of rendering backends.
- It can reproduce just nearly any plots( with a bit of endeavour).
- Has been out there for over a decade, therefore, boasts of a huge user base of operations.
However, there are besides areas where Matplotlib doesn't shine out and then much and lags behind its powerful counterparts.
- Matplotlib has an imperative API which is often overly verbose.
- Sometimes poor stylistic defaults.
- Poor support for web and interactive graphs.
- Often slow for big & complicated data.
As for a refresher here is a Matplotlib Cheatsheet from Datacamp which you can go through to brush up your basics.
Animations
Matplotlib's animation base of operations course deals with the animation role. It provides a framework around which the animation functionality is built. At that place are two main interfaces to accomplish that using:
FuncAnimation makes an animation past repeatedly calling a function func .
ArtistAnimation: Animation using a fixed set of Artist objects.
However, out of the two, FuncAnimation is the most convenient one to utilize. Yous can read more near them in the documentation since we will only concern ourselves with the FuncAnimation tool.
Requirements
- Modules including
numpyandmatplotlibshould be installed. - To save the animation on your system as mp4 or gif,
ffmpegorimagemagickis required to be installed.
Once set, we can begin with our offset basic animation in the Jupyter Notebooks. The code for this article can be accessed from the associated Github Repository or you can view information technology on my binder by clicking the image below.

Bones Animation: Moving Sine Moving ridge
Let's use FuncAnimation to create a bones animation of a sine wave moving across the screen. The source code for the blitheness has been taken from the Matplotlib Blitheness tutorial. Allow's kickoff see the output and then nosotros shall break downwardly the code to sympathize what's going under the hood.

- In lines(seven–9), we merely create a figure window with a single axis in the figure. Then we create our empty line object which is substantially the one to be modified in the blitheness. The line object volition exist populated with data later on.
- In lines(eleven–xiii), we create the
initfunction that will make the animation happen. The init part initializes the data and also sets the axis limits. - In lines(fourteen–18), we finally define the animation function which takes in the frame number(i) as the parameter and creates a sine moving ridge(or any other animation) which a shift depending upon the value of i. This function here returns a tuple of the plot objects which accept been modified which tells the animation framework what parts of the plot should be animated.
- In line twenty, nosotros create the actual blitheness object. The
blitparameter ensures that merely those pieces of the plot are re-fatigued which have been inverse.
This is the basic intuition behind creating animations in Matplotlib. With a little tweak in the code, interesting visualizations can be created. Let'southward have a expect at some of them
A Growing Roll
Similarly, there is a dainty instance of creating shapes at GeeksforGeeks. Let's now create a moving roll that slowly unwinds, with the help of animation form of matplotlib. The code is quite similar to the sine wave plot with minor adjustments.

Live Updating Graphs
Alive updating graphs come up in handy when plotting dynamic quantities like stock data, sensor data or any other fourth dimension-dependent information. We plot a base of operations graph which automatically gets updated as more data is fed into the system. This example has been taken from sentdex. Be sure to visit this youtube channel for some crawly tutorials.
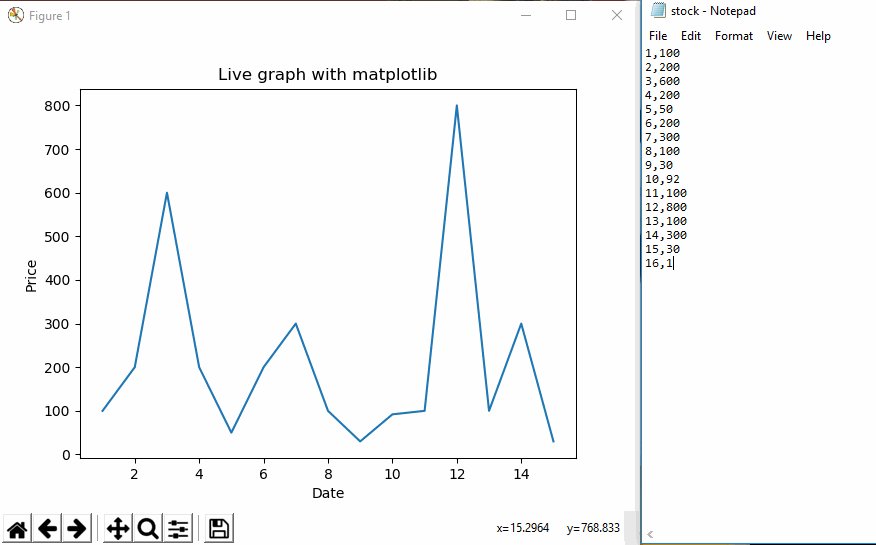
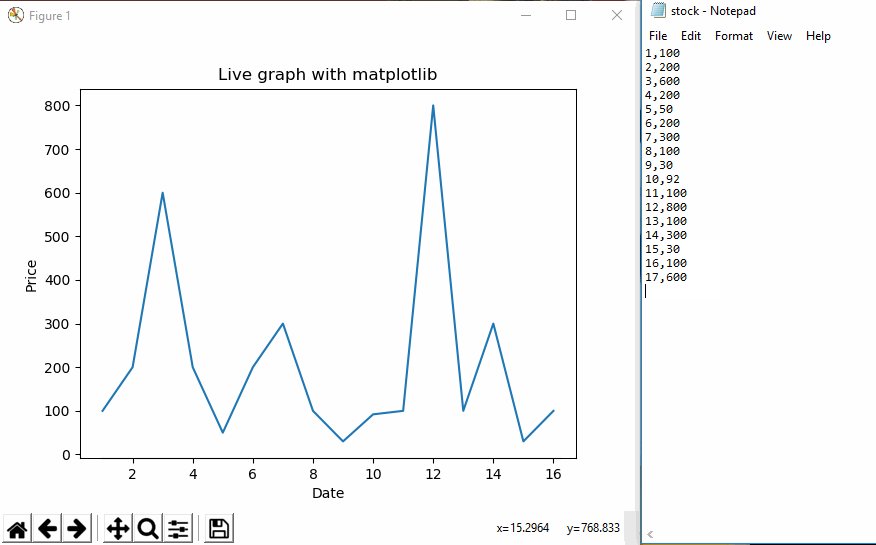
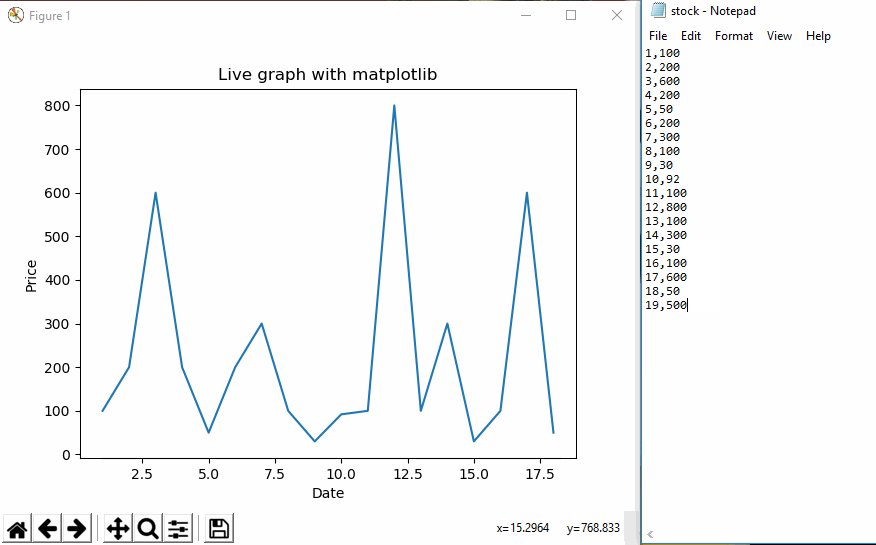
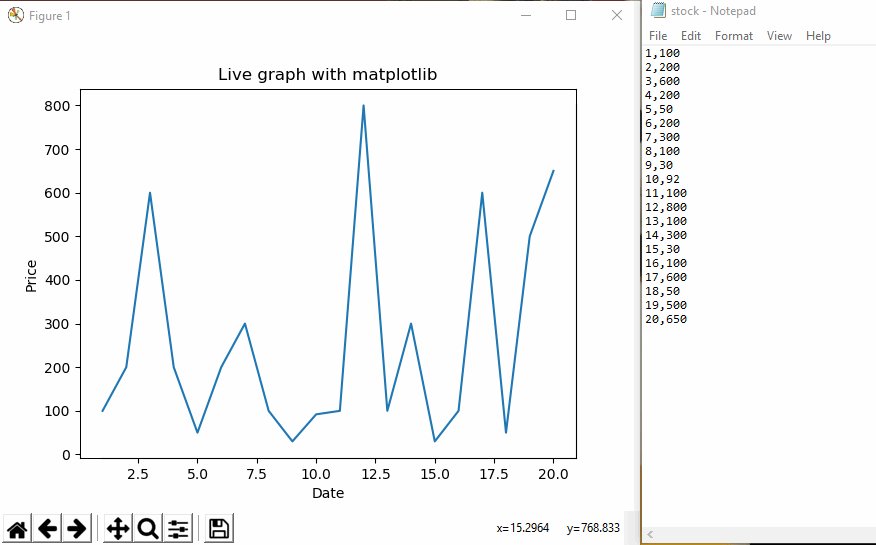
Let'southward plot stock prices of a hypothetical company in a month.
Now, open the concluding and run the python file. You will get a graph similar the i below which automatically updates as follows:

Here interval is m milliseconds or one 2nd.
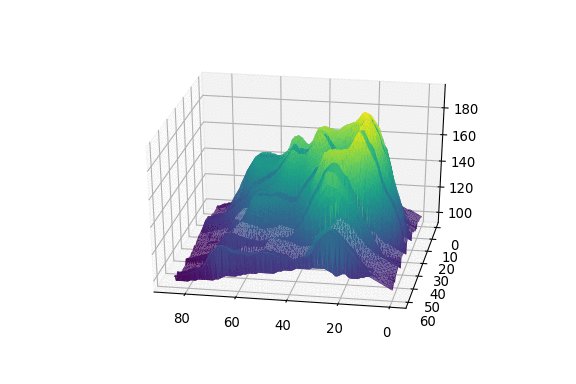
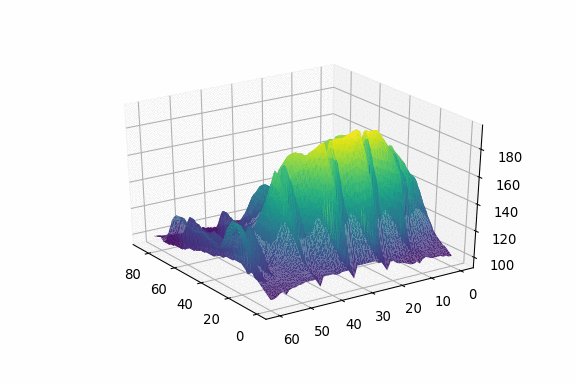
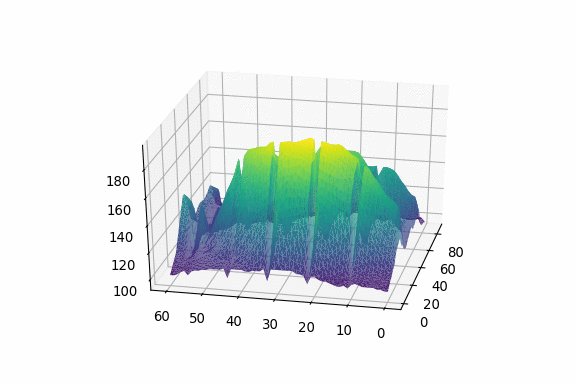
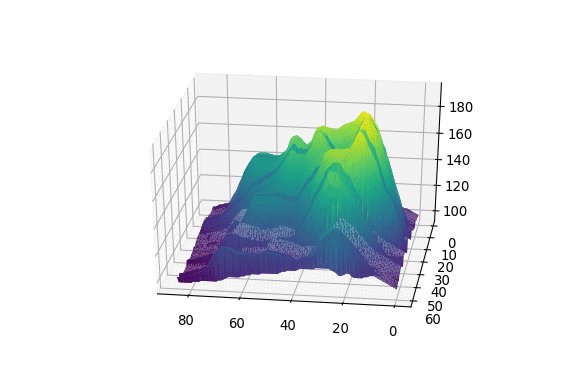
Animation on a 3D plot
Creating 3D graphs is common simply what if we tin can breathing the angle of view of those graphs. The idea is to change the camera view and then utilize every resulting epitome to create an blitheness. There is a dainty section dedicated to it at The Python Graph Gallery.
Create a binder called volcano in the aforementioned directory as the notebook. All the images will be stored in this folder which volition exist and then used in the blitheness.
This will create multiple PNG files in the Volcano folder. Now, utilise ImageMagick to transform them into blitheness. Open Terminal and navigate to the Volcano folder and enter the post-obit command:
catechumen -delay 10 Volcano*.png animated_volcano.gif 
Animations using Celluloid Module
Celluloid is a Python module that simplifies the process of creating animations in matplotlib. This library creates a matplotlib figure and creates a Camera from it. It then reuses effigy and after each frame is created, take a snapshot with the camera. Finally, an animation is created with all the captured frames.
Installation
pip install celluloid Here are a few examples using the Celluloid module.
Minimal

Subplots

Legends

Wrap Up
Animations help to highlight certain features of the visualisation which otherwise cannot be communicated easily with static charts. Having said that information technology is also important to go on in mind that unnecessary and overuse of visualisations can sometimes complicate things. Every feature in data visualisation should be used judiciously to have the best impact.
Source: https://towardsdatascience.com/animations-with-matplotlib-d96375c5442c
Posted by: morristhoures.blogspot.com

0 Response to "How To Make An Animation In Python"
Post a Comment